ご覧になっていただきありがとうございます。「ひさよろ」です。

プロフィールページでご説明した通り、私は上記のような夢を持ち、会社員ながら完全未経験の『ゲーム制作』と『コーチング』を掛け合わせた活動を行っています。
前回は、オンラインスクール「TechAcademy」(以下、テクアカ)のUnityコースLesson5でピンボールゲームをつくる過程・前半!をお話ししました。前回はこちら↓
今回は後半!ということで、残りの工程についてお話しします。
またまた最初に言っておきますが、コードなどの詳細は全く紹介しません(テクアカに怒られるかもしれないので)。こんな流れでつくるったのね。ということを知ってもらえたらと思います。
私もそんなゲームをつくりたい!と思った方は、ぜひテクアカで学んでみては?
せっかくなので宣伝しておきます↓

ピンボールゲームをつくろう!
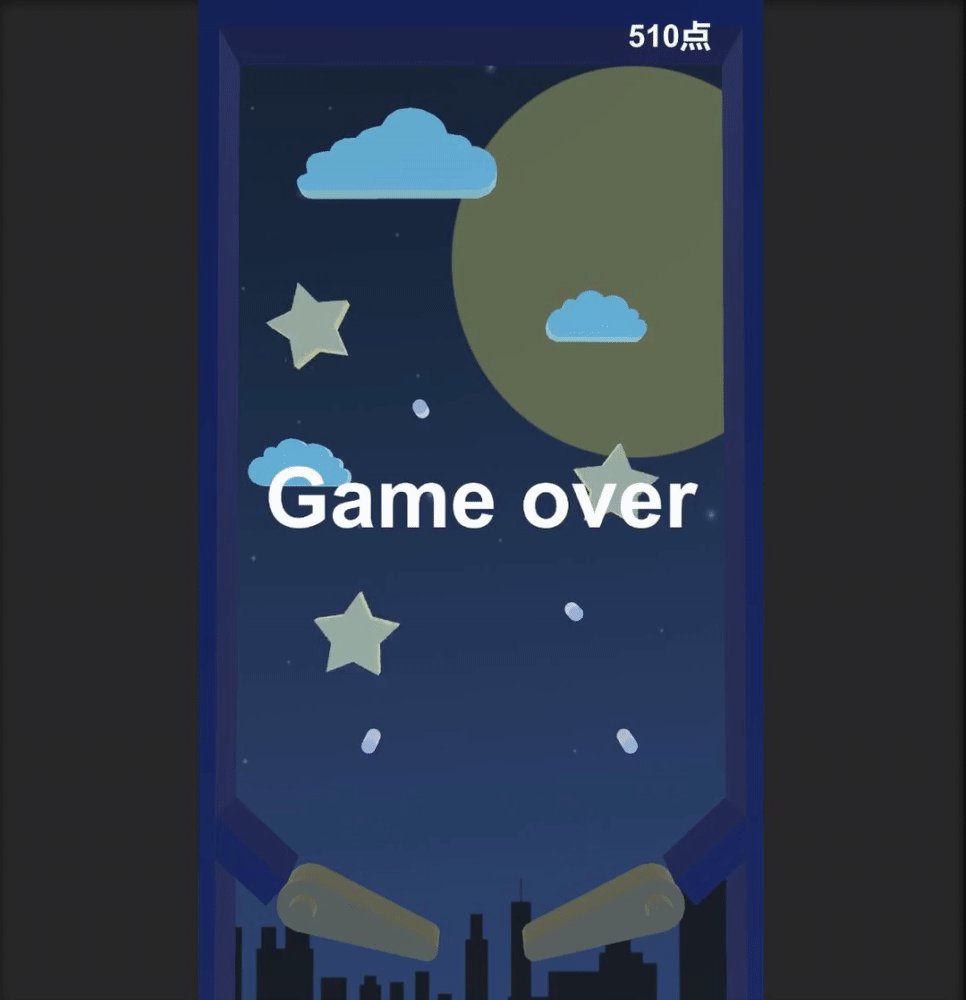
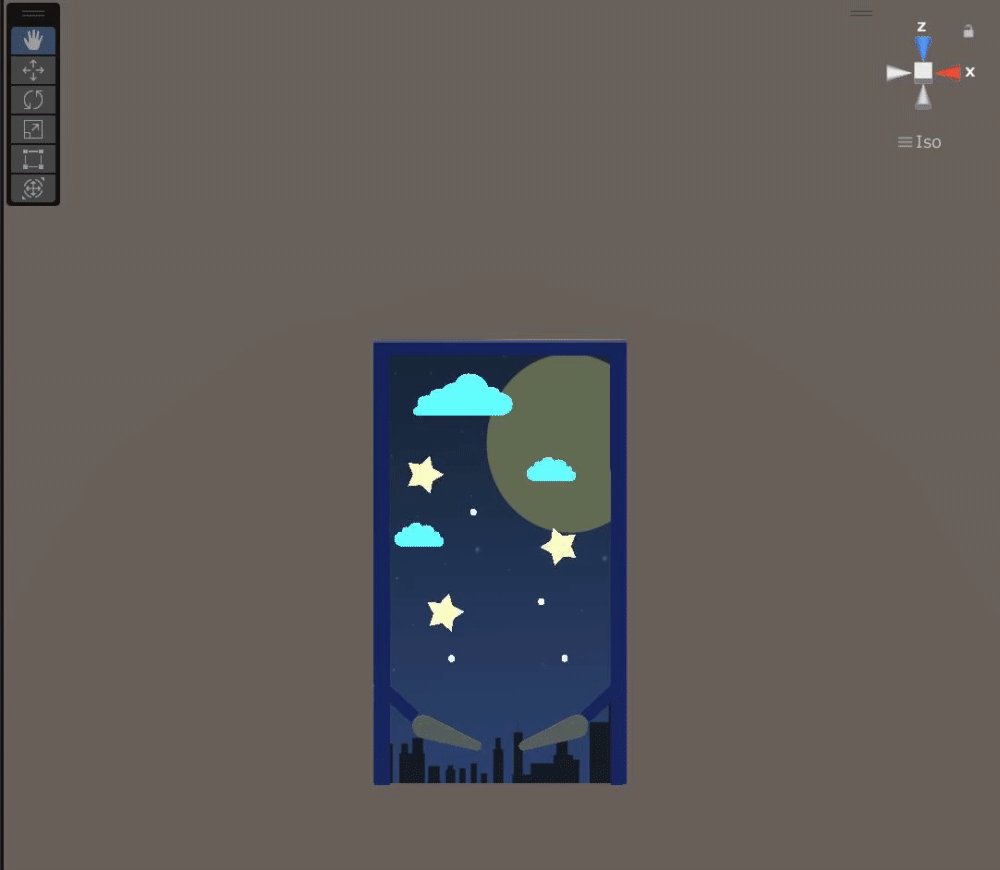
つくったのはこんなピンボールゲームです↓

やったことはこんな感じです。今回は「5.フリッパー操作の設定」から完成までいきます!
- オブジェクトの配置
- オブジェクトに色を設定
- オブジェクトに当たり判定を設定
- オブジェクトに動きを設定(星の回転、雲の拡大縮小)
- フリッパー操作の設定 ←今回はここから
- 星と雲にボールが当たったら光る設定
- 失敗したら画面中央に「Game over」と表示
- 画面の右上にスコアを表示(オブジェクトの衝突で増加)
5. フリッパー操作の設定
ゲームを開始するとすぐさまボールが落下してくるので、フリッパーをでボールを弾けるように設定しています。ポイントとしては、
- 支点回りに狙い分だけ回転させる
- キーボードで操作できる
- 左右のフリッパーのスクリプト(プログラムの文章)は一つにしておく

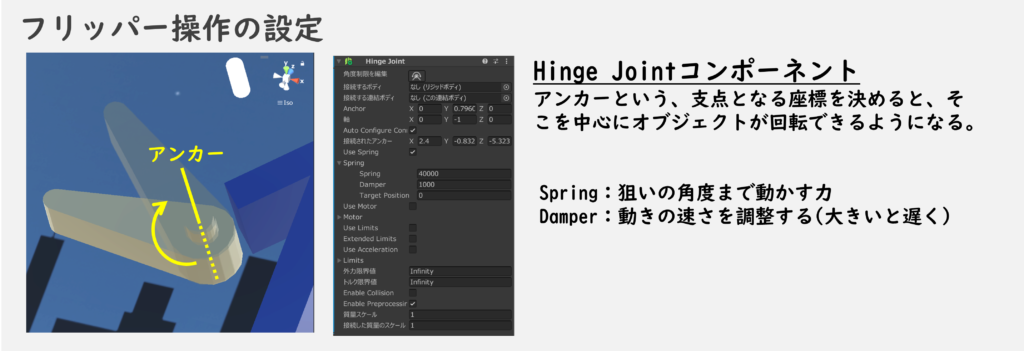
フリッパーにHinge Jointコンポーネントを追加します。蝶番のような動きをさせるための物理コンポーネントで、ドアの開閉などに最適なものです。
フリッパーはテクアカが準備してくれたオブジェクトなので、最初からアンカーの位置設定してくれています(端っこの円柱の中心)。
なので、重要かと思われるアンカー設定作業は何もしませんでした。自分でゲームをつくるその時が来たら習得しよう…。
オブジェクトの設定が終わったら、次はキーボード操作をさせる設定です。これにはスクリプトを書く必要があります。
今回のゲームでは、キーボードの「←」「→」でそれぞれ左右のフリッパーを単独で動かす。「↓」で両方を同時に動かすというスクリプトを書きました。
作成したスクリプトはオブジェクトに貼り付けることで機能するのですが、ここで3つ目のポイント「左右のフリッパーのスクリプトは一つにしておく」。素人は別々に作ってしまいそうですが、そうしておくと後で修正するのも楽です。
6. 星と雲にボールが当たったら光る設定
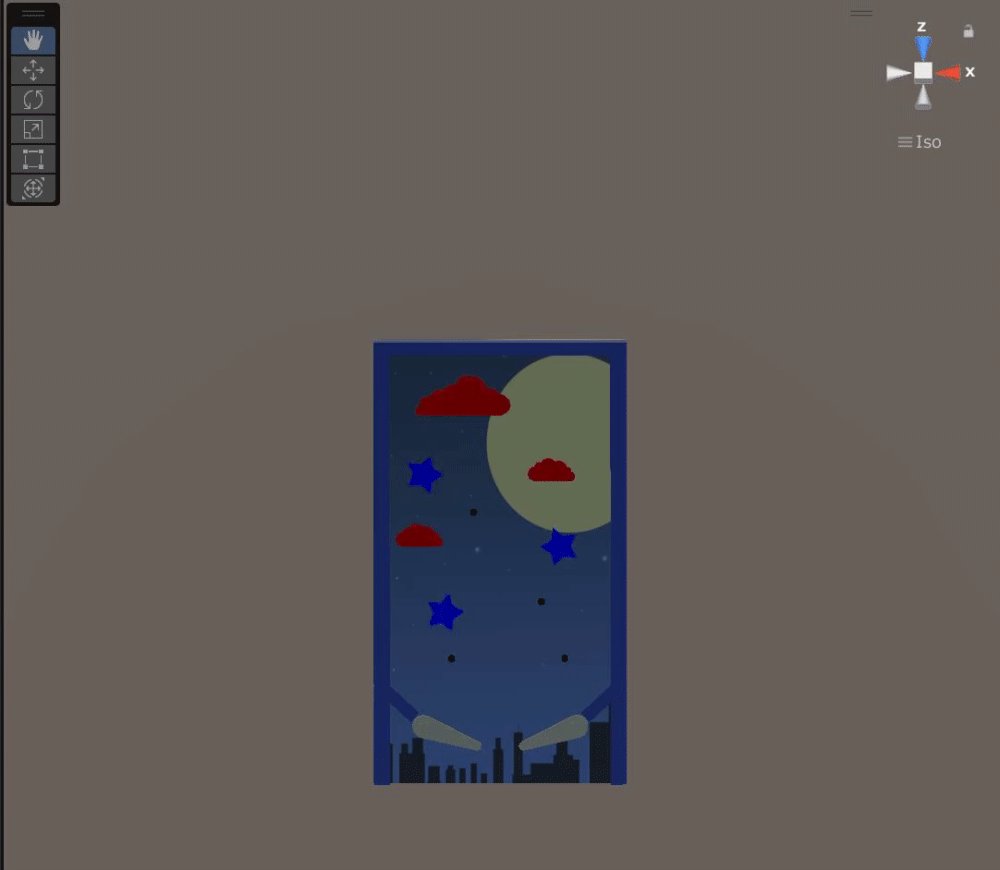
ここまででピンボールゲームの形は出来上がりですが、ゲーム性を高めるための演出を加えます。せっかくなので星と雲にボールが当たったら光らせよう!
すでに星と雲オブジェクトの設定は終わっているので、光らせるためのスクリプトを作成します。ここでもポイントは一つのスクリプトで4種類のオブジェクトの設定をしてしまうこと。
ゲームでは短時間だけ光らせるようにしていますが、ずっと光らせるようにするとこんな感じ。目がチカチカするので引きで(すぐ画面スクロールしてみないようにすることをお勧めします)。

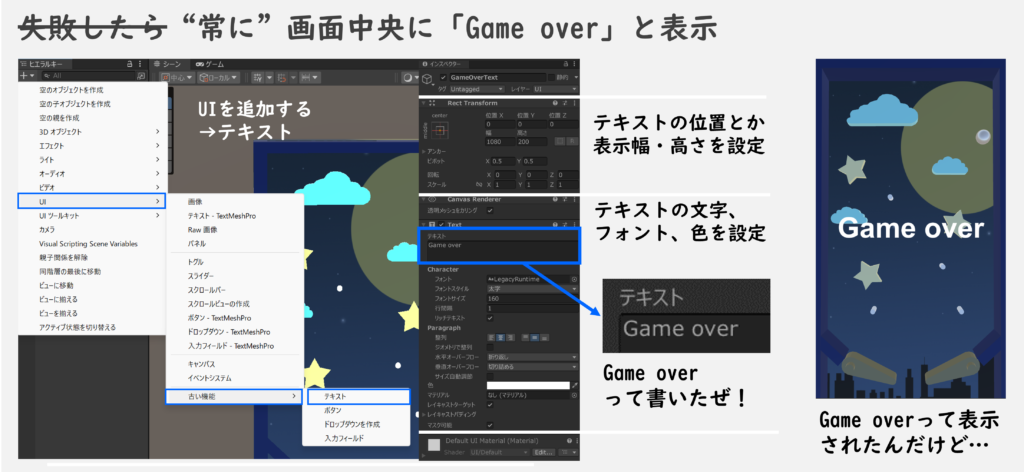
7. 失敗したら画面中央に「Game over」と表示
ボールが落ちてしまうと、フリッパーを好きなように動かすだけのゲームになってしまうので、「もう終わりだよ」宣告をするようにします。もしかしたら永遠にフリッパーを動かし続けてしまうプレイヤーがいるかもしれませんからね。

テキスト表示をするのに、UIというオブジェクトを追加します。その中の「テキスト」です。Unity上でわかりやすく設定方法が出てくるので、その通り設定すれば、はい!画面上に出てきました!「Game over」の文字が!
でもここで問題が、「Game over」の文字が最初からずっと画面中央に鎮座しています。
そうじゃないんだよ…、ゲームが終わったら、つまり、ボールが落ちて画面外に消えたら表示してほしいんだよ…。はい、スクリプトを書きましょう。どんなものかというと
- ボールが見えなくなるいZ軸方向の座標値を決める
- 先ほどのUIオブジェクトを参照する(指定した名前のオブジェクトを探させる)
- Z座標が見えなくなる位置となったとき、UIオブジェクトのテキスト欄に「Game over」を入力させる
このスクリプトをボールに貼り付けると、ボールが画面上にいる時は、UIオブジェクトのテキスト情報が空なのでなにも表示されません。が、ボールが落ちて消えると、無情な「Game over」宣告が表示されるというわけです。
8. 画面の右上にスコアを表示(オブジェクトの衝突で増加)
もうゲームは完成と言っていいでしょう!自信を持ってピンボールゲームをつくりましたと言えます。
でもどうでしょうか?みなさんはだったら1回遊んで次もまたやりたいと思いますか?
2回目以降をやるモチベーションは湧きますか?
はい、やはりゲームをやるモチベーションを高めるには、スコアが必要ですね。
しかしながら、そんなスコアを表示したい欲求が高まったテクアカ受講生に、初めての試練が与えられます。

そこは教えてくれない!!!
いつまでも頼っていてはいけません。テクアカUnityコースを始めようと思うあなた、安心してください。メンターさんとの週2回の対話で疑問点を解消しながら完成させましょう(私にできたのであなたもできる!)
というわけで
Lesson5のピンボールゲームが完成しました。私の場合は毎日2時間、テクアカの教材を読んでUnityを操作して、理解しながら進めてちょうど1週間で課題まで完了できました。
理解しながら、というのは正確には理解 ”しよう” としながら、です。実際はワケわかめ状態なのに指示されるがままに進めたところが多々あります。特にスクリプトのUnity独自の概念的や、関数など。新しい用語が出てきても当たり前のように使えって感じなのは辛い。でもゲームをつくる流れを知るという目的があるので、しょうがないんだと思います。
なので次の1週間はLesson6には進まずに、Lesson5の内容の理解を深めことにしました。
テクアカのサポート期間はまだ100日ある(43万円も払った)ので、じっくり行こうぜ!
というわけで最後にいつもの、
みんなだんばれ!!

頑なに張るの「がんばる」ではなく、
弾むように張るの「だんばる」で、
一緒に人生を楽しみませんか?
最後までご覧になってくださったあなた、ぜひぜひX(旧Twitter)で交流しましょう!ゲーム制作をしていない方もウェルカムです。人生や働くことを楽しむために、日々くだらないことをつぶやいています。

以上です。





コメント