ご覧になっていただきありがとうございます。「ひさよろ」です。

プロフィールページでご説明した通り、私は上記のような夢を持ち、会社員ながら完全未経験の『ゲーム制作』と『コーチング』を掛け合わせた活動を行っています。
オンラインスクール「TechAcademy(以下、テクアカ)」のUnityコースでの学習状況紹介!
Lesson7を始めます!
前回の記事がテクアカの5~6週目で今回は8週目。間の7週目に何をやっていたかというと、Lesson6の振り返りをしていました。理解を深めるのとブログ記事を書くことが目的で。仕事をしながらあれもこれもやるのは大変ですが、地道に行きます。
さて、今回も詳細な手順やスクリプトは載せません(私の備忘録的)。ゲームづくりの雰囲気を知りたい人、同じくテクアカで学んでいて理解につまった人の参考になれば嬉しいです。私もそんなゲームをつくりたい!と思った方は、ぜひテクアカで学んでみては?
せっかくなので宣伝しておきます↓

Lesson7でつくるゲーム
※※※↓の動画は音が出るので注意※※※
これまでは3Dゲームでしたが今回は2Dです。こんな感じで、キャラクター横に走りながらなぜか空中から無限に降ってくるブロックを飛び越えていきます。ブロックに引っかかると画面外に押し出されてしまいゲームオーバー。進んだ距離を右上に表示させています。
制作工程はざっと、
- 素材追加
- ステージ作成
- アニメーション設定
- ブロック生成
- 背景スクロール設定
- 画面表示(UI)設定
- シーン遷移
- BGMや音を鳴らす設定
3Dゲームで理解できていれば簡単です。
1. 素材追加

テクアカが準備してくれた素材をダウンロードします。いずれは素材も自分でつくれるようになりたいです。
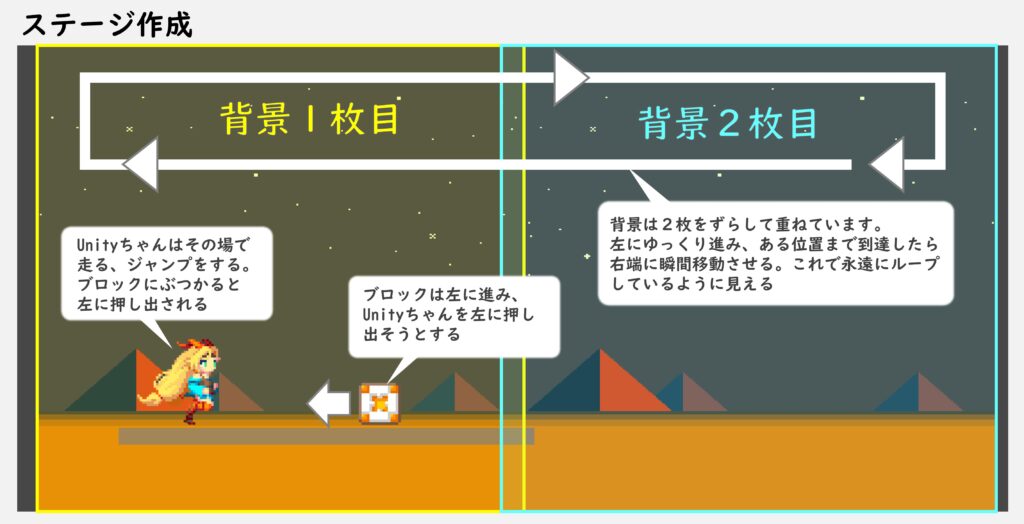
2. ステージ作成

素材で示した図の通りに①背景、②地面、③Unityちゃん、④ブロック(1個)を配置します。
背景以外は接触判定が必要なので3Dの時と同様にRigidbory、Collider設定を行いますが、中止しなければならないのは、2D専用のコンポーネントがあるということ。Rigidbody 2D、Box collider 2Dといった、「2D」と書かれたコンポーネントを選択します。
今回のステージ作成のポイントは、
- Unityちゃんは進まない(その場で動いているだけ)
- 背景とブロックが左に移動していく
- 背景は2枚をずらして重ね、切れ目なくループさせる
ブロックは設定が終わったらPrefabにしてシーン上から削除です。最初から存在するわけではないので。
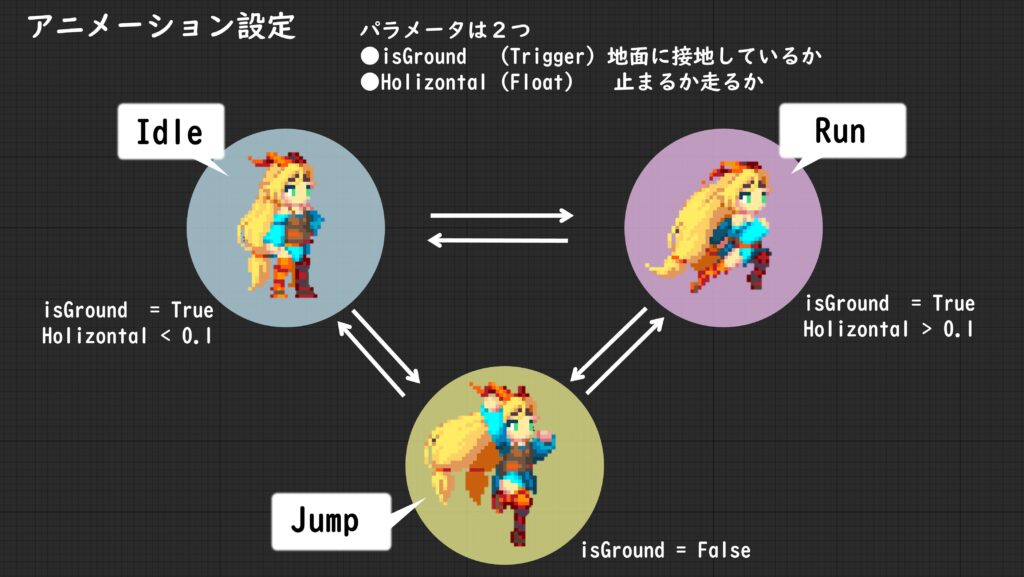
3. アニメーション設定

Unityちゃんのアニメーションは「立っている状態」「走っている状態」「飛んでいる状態」の3つで構成されていました。これらをスクリプトを書いて制御します。このゲームでは、Unityちゃんには常に走っている動きをさせるので、Float型のHolizontalというパラメータ値を”1″で固定。ジャンプするときは、Trigger型のisGroundというパラメータをマウスクリックでTrue→Falseへ切替ます。切替得る際の条件として、Unityちゃんオブジェクトが地面に接地している状態=Y位置が地面の高さにいる状態に限定します(if文にて)。
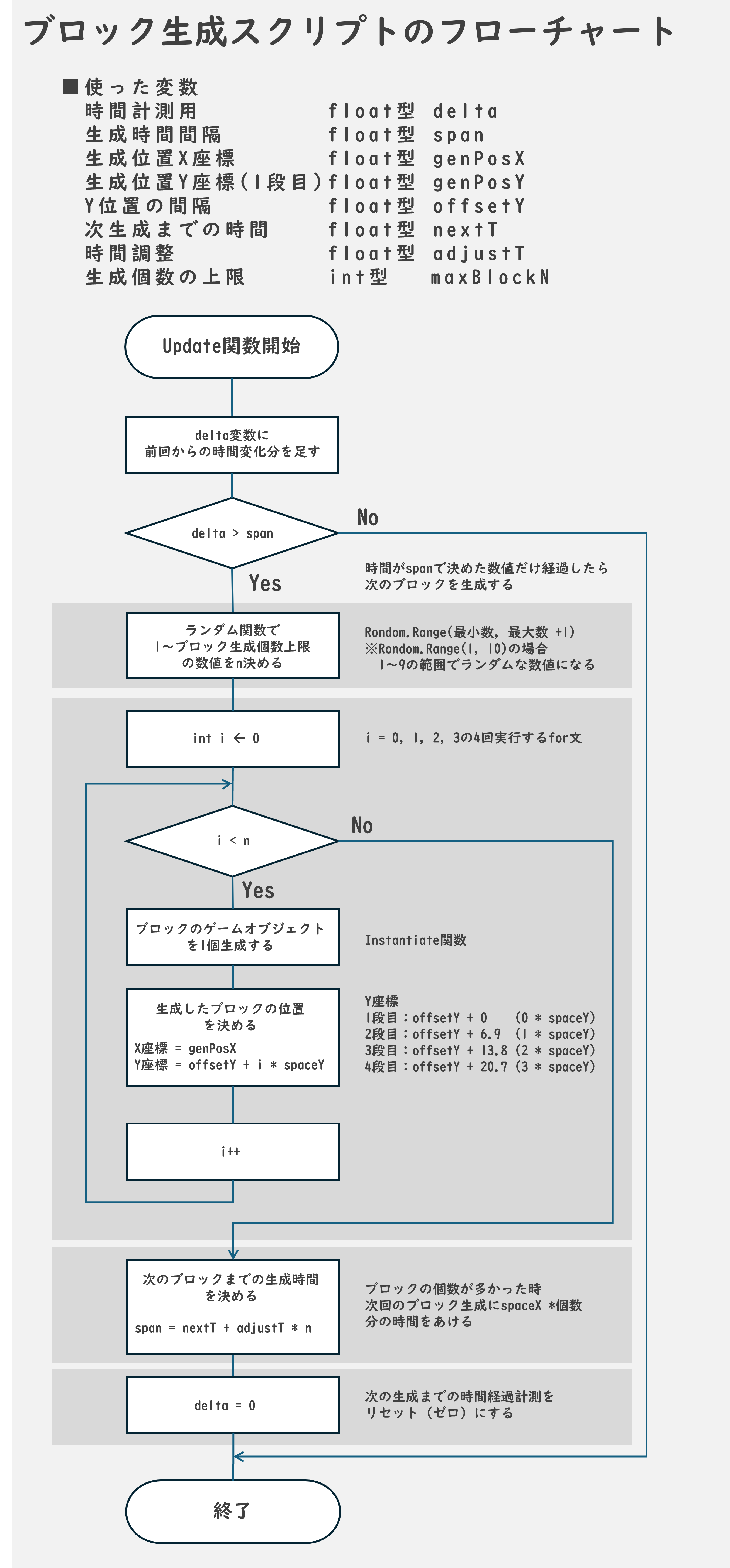
4. ブロック生成
先ほど、Unityちゃんはその場で走っている動きをするだけと言いました。それを右に進んでいるように見せるため、ブロックは生成したら左に進ませます。生成するためのスクリプトは以下のフローチャートのようにつくりました。

5. 背景スクロール設定
上手い人ならずーっとゲームを続けられてしまうので、左に移動し続ける背景も無限に長い絵を準備しないといけません…というわけにはいけませんね。なので、背景は二枚の絵をずらして重ね、進行方向前側の絵がある位置に到達したら右端(後ろ側の絵の後ろ)に瞬間移動させています。
6. 画面表示(UI)設定
ゲーム性を出すためは、何かしらのスコアチックなものを表示したいですね。このゲームでは、失敗せずにUnityちゃんを走らせ続けた分だけ、進んだ距離を右上に表示させています。距離はUnityちゃんの速さに経過時間を掛けます。これはfloat型で小数点以下がながーい桁数の数値です。テキスト表示するときにとても邪魔なので、小数点以下2桁まで表示させるためにToString()関数を使いました。

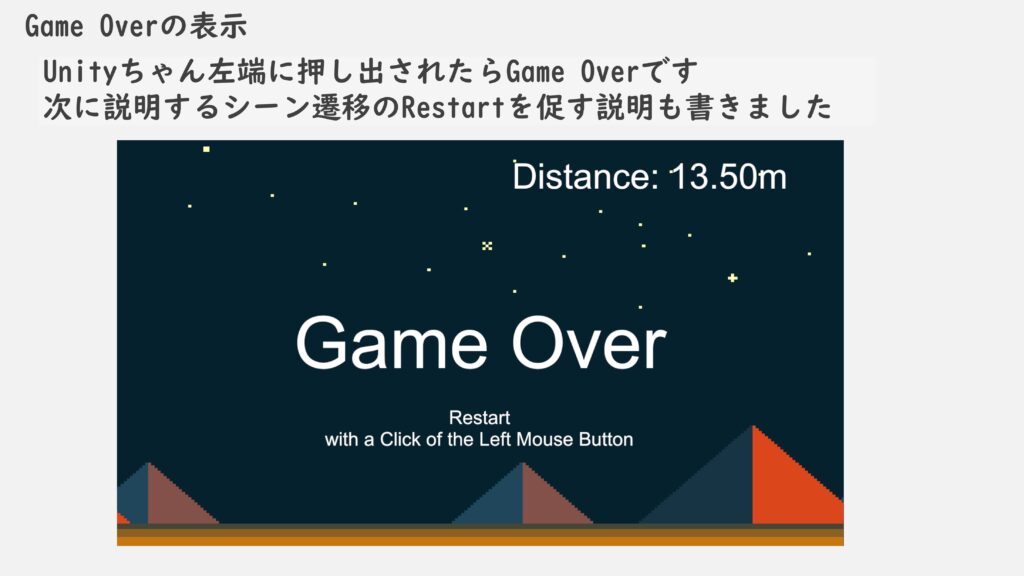
Game Over表示はLesson5、Lesson6でも行っていたので慣れたものです。今回は、Game Over後にRestartできるスクリプトを書いたので(次で説明)Mouse Clickで行えることを追記しました。(横文字が多いと見にくい…)

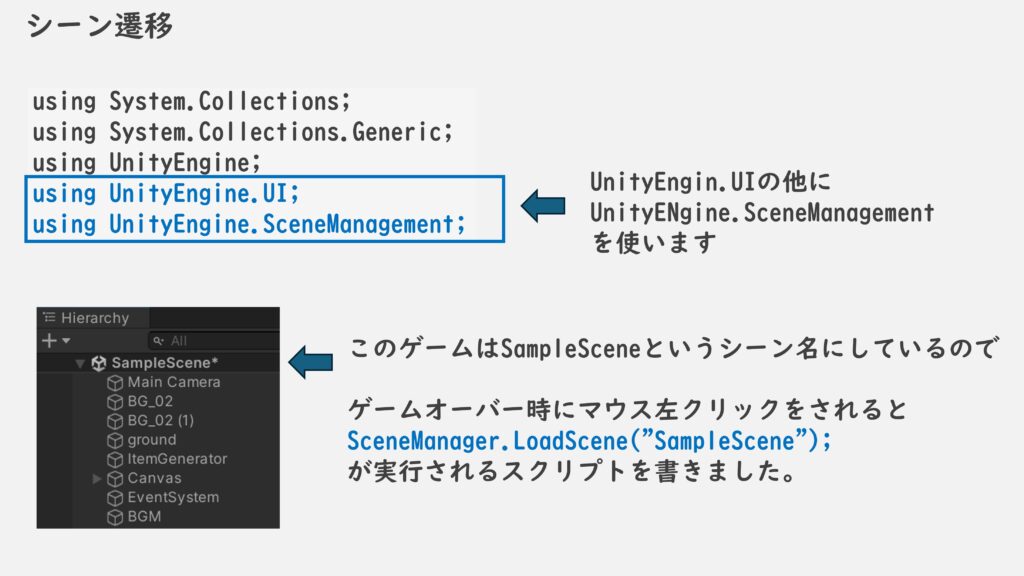
7. シーン遷移
今までつくったゲームは、ゲームオーバーの表示後は何もできないので、もう一度遊びたければUnityの再生ボタンを押さなければなりませんでした。これがすごく面倒くさいと思っていましたが、ここにきてその解消方法を教えてもらえました。
どんな難しいスクリプトを書くのかと思ったらたった2行。
- 冒頭にusing UnityEngine.SceneManagement;
- きっかけを与えるコードの後にSceneManager.LoadScene(“シーン名”)

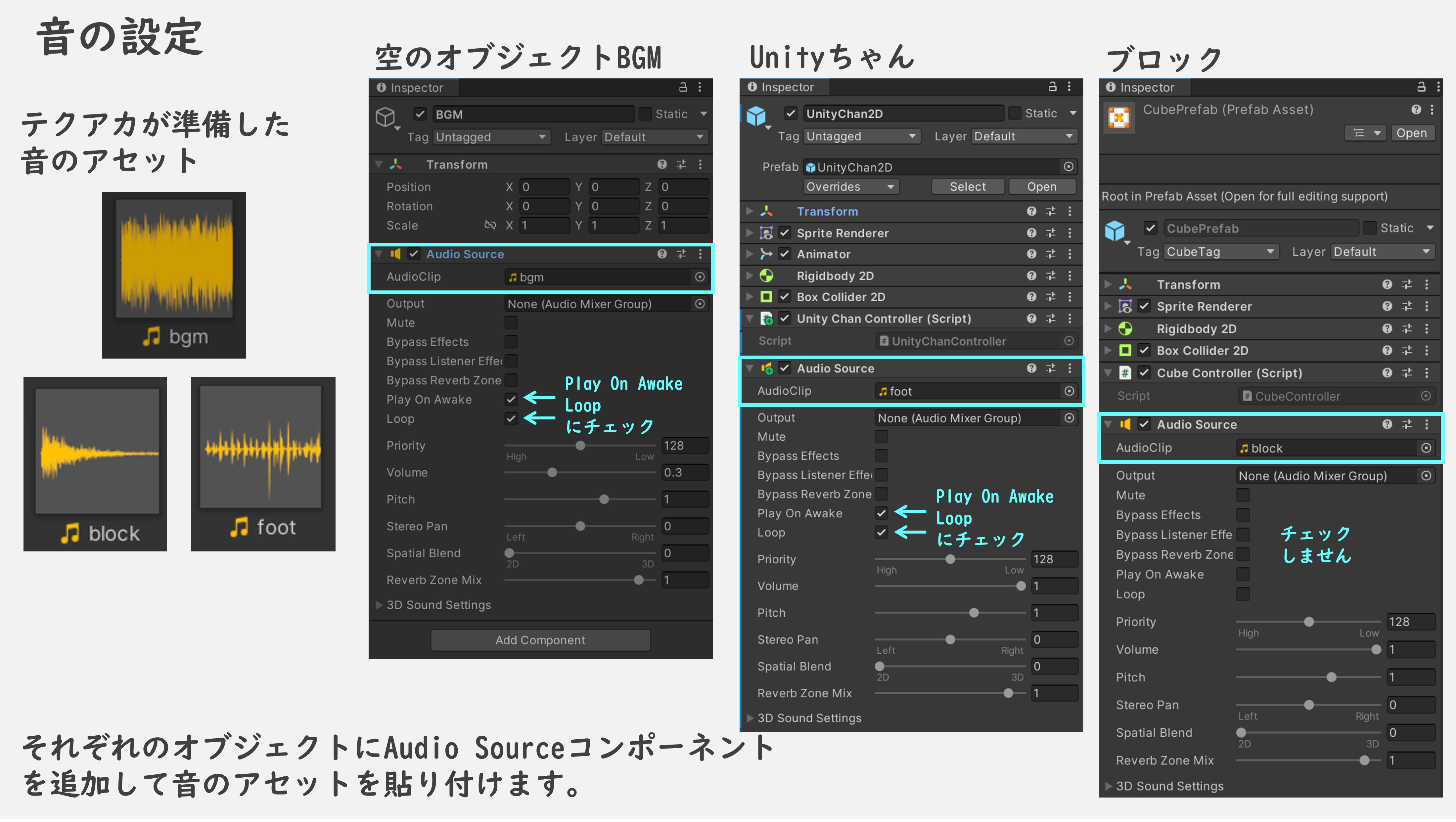
8. BGMや音を鳴らす設定
ゲームと言えば音楽。私が好きなゲームにはいつも最高のBGMがつきものです。すぎやまこういち、植松伸夫、伊藤賢治、浜渦正志、光田康典…。ここでは挙げきれない作曲家の方々のおかげで素晴らしい思い出がたくさんあります。なのに、自分が今まで作ってきたゲームは無音…。テクアカで覚えることが多くてBGMのことをすっかり忘れていました。なので今回でBGMの設定が学べると知って胸が躍りました。

設定したのは、BGM、Unityちゃんが走る音、ブロックが積み上がる音。それぞれのオブジェクトにAudio Sourceコンポーネントを追加して、音データを貼り付けます。
しかしながら、これでOKというわけではありません。それぞれの音は鳴ってほしいタイミングが違うので、設定を変えないといけません。音ごとのなってほしいタイミングは以下の通り。
- BGMは開始からずっと鳴っていてほしい。
- 走る音は開始からずっと鳴っていてほしいが、ジャンプしている時は鳴らないでほしい
- ブロックは積み上がった瞬間だけ鳴ってほしい
それに対してどうするかというと、Audio Sourceコンポーネントの設定とスクリプトでの制御でを行います。
- 開始から鳴ってほしい=Play On Awakeにチェックを入れる
- 音データをループさせたい=Loopにチェックを入れる
- 特定のタイミングで鳴らしたり、止めたりする=スクリプトを書く
スクリプトとしては、、、
//ブロック:鳴らしたい条件(地面、ブロック同士が衝突した時に)
GetComponent<AudioSource>().Play();//Unityちゃん:地面に接地していない(isGround = false)ときに音量をゼロ
//三項演算子を使って書くとスッキリ
GetComponent().volume = (isGround) ? 1 : 0;BGMと音が鳴ることによってゲーム感が出ますね!
というわけで
Lesson7が終了しました。私がつくりたいゲームは2Dなので、3Dゲームをつくっている時は役に立つのかなぁと思いましたが、やることは大差ないですね。今までのLessonで学んだことの理解を深めていたので、今回はサクッと完成して、後の振り返りも立ち止まるところがほとんどなかったです。しっかり身についていると自信を持とう。
次回のLesson8はちょっとした見映えを良くする方法だけなので、ブログの記事にはしません。Lesson9がいよいよオリジナルゲームをつくる卒業課題になりますので、そちらの方をじっくり取り組んで、過程を記事にしようと思います。
というわけで最後にいつもの、
みんなだんばれ!!

頑なに張るの「がんばる」ではなく、
弾むように張るの「だんばる」で、
一緒に人生を楽しみませんか?
最後までご覧になってくださったあなた、ぜひぜひX(旧Twitter)で交流しましょう!ゲーム制作をしていない方もウェルカムです。人生や働くことを楽しむために、日々くだらないことをつぶやいています。

以上です。




コメント