ご覧になっていただきありがとうございます。「ひさよろ」です。

プロフィールページでご説明した通り、私は上記のような夢を持ち、会社員ながら完全未経験の『ゲーム制作』と『コーチング』を掛け合わせた活動を行っています。
オンラインスクール「TechAcademy(以下、テクアカ)」のUnityコースでの学習状況紹介!
Lesson6の後編です!
今回も詳細な手順やスクリプトは載せません。ゲームづくりの雰囲気を知りたい人、同じくテクアカで学んでいて理解につまった人の参考になれば嬉しいです。
私もそんなゲームをつくりたい!と思った方は、ぜひテクアカで学んでみては?
せっかくなので宣伝しておきます↓

Lesson6でつくるゲーム
こんな感じで、キャラクターが道路上を障害物を避けながら一直線にゴールまで走るゲームをつくります。左右移動やジャンプをキーボードと画面上の矢印クリックで行い、コインをとったら右上のスコアが加算されます。
制作工程はざっと、
- 素材(Asset)の入手
- フィールドの作成
- キャラクター動作の設定
- アイテム生成の設定 ←今回はここから
- アイテムに触れたときの設定
- 画面(UI)の設定
前編をまだご覧になっていない方は↓
4. アイテム生成の設定

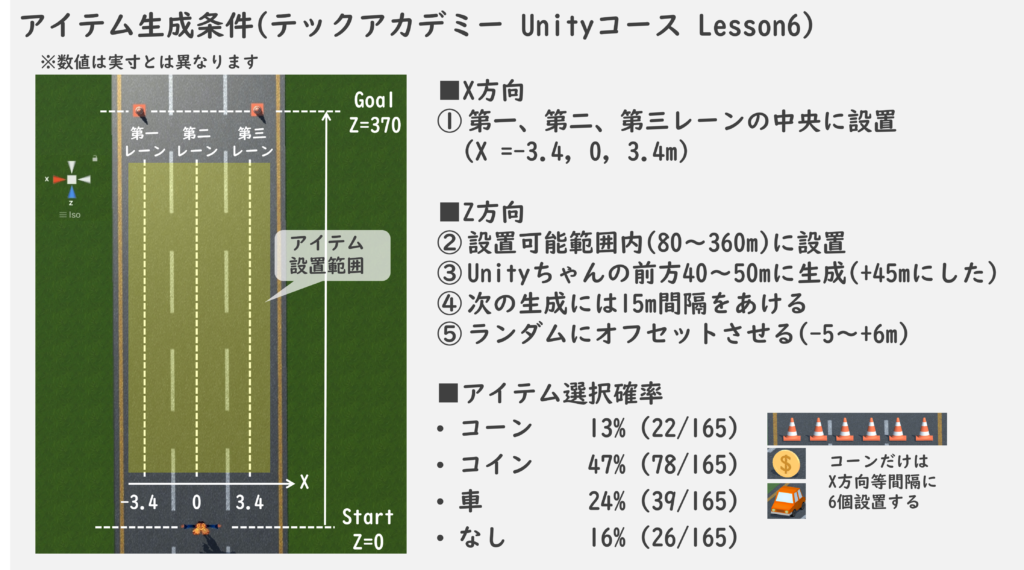
テクアカから提示されるアイテム生成の条件をまとめると、上図のようになります。カリキュラムの中でやり方を教えてもらえる条件と、課題として出される条件(自分でやり方を見つける必要あり)をすべて含んだものです。③の条件が課題だったわけですが、私は2日ほど考えても分からず、メンターさんにヒントをもらって解決させました。プログラミング脳になっていないと思いつかないものですね。
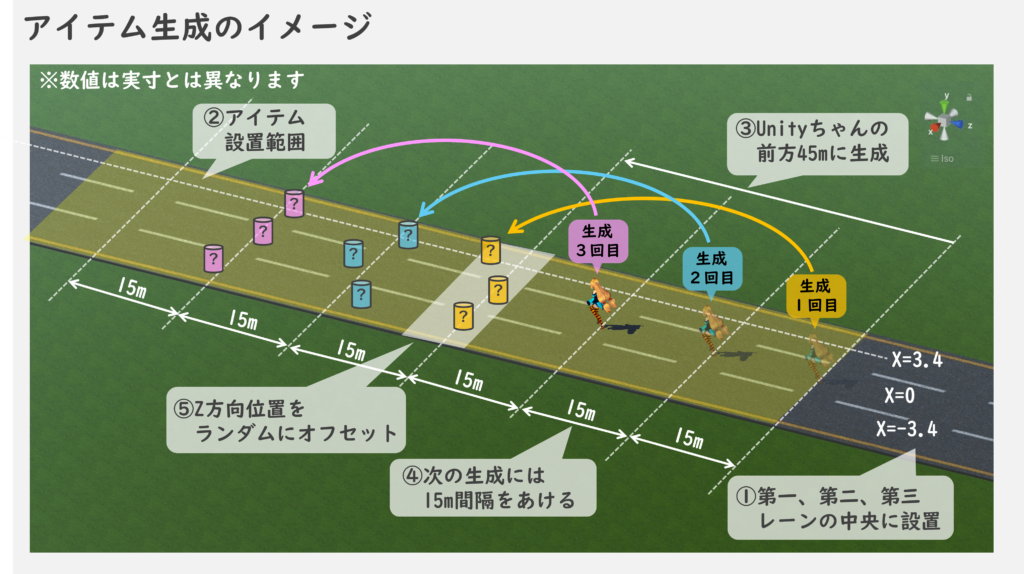
正直、これを見ただけではよく分からないので、もう少し踏み込んだイメージを下図に描きました。私が後で見返した時にも分かるように…。

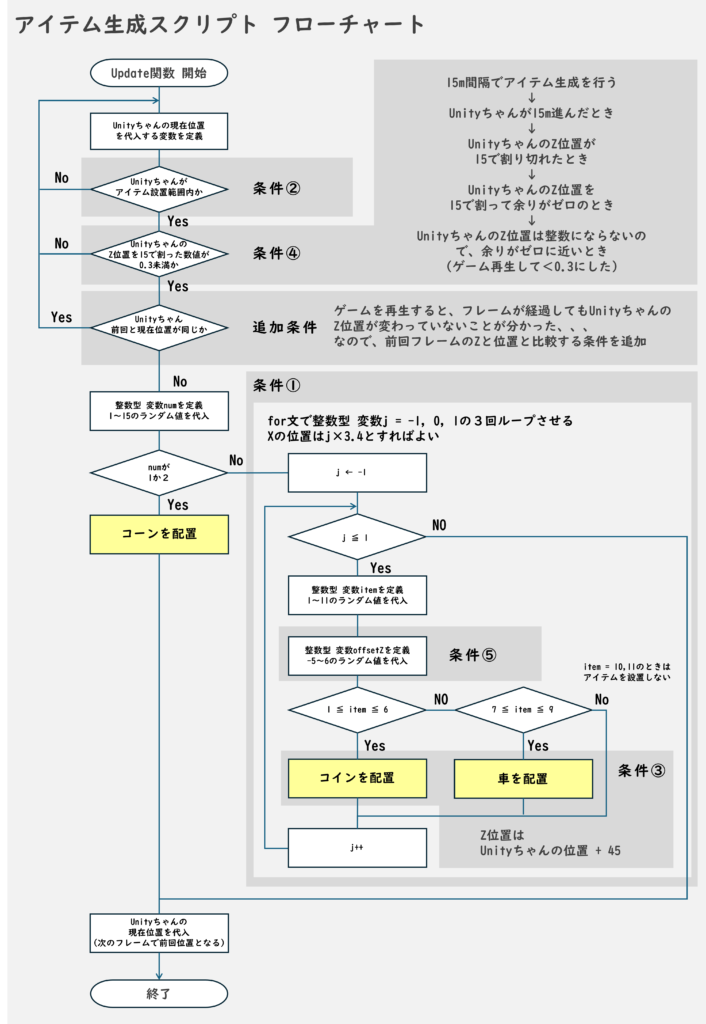
このイメージを持った上で、条件の流れを整理してフローチャート化すると混乱せずにスクリプトを書けると思います。実際はカリキュラム通りに順を追って書いたので、ゲームが完成した後に何をしていたかワケわかめになりました。オリジナルのゲームをつくるときは必ず書くようにしよう。

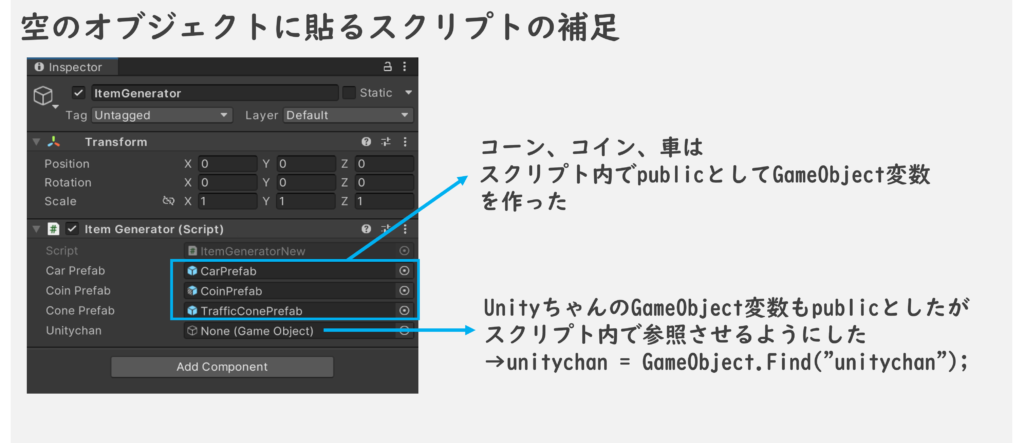
このスクリプトは 空=Emptyのオブジェクトに貼り付けます。何らかのオブジェクトに付いていないとスクリプトは動作しないからです。コーンとかコイン、車に貼り付けるんじゃないの?と思いますが、1つのスクリプトですべてのアイテムの生成条件を書いたことで、管理を1つにすることができます。1つの空のオブジェクトに貼って、そのオブジェクトが参照するアイテムを紐づけておけばよいのです。
偉そうに言っていますが、私は「ふーん、そうなんだ」という感じです…。こういう考え方はゲームがもっと複雑になった時に役立つんでしょうね。

5. アイテムに触れたときの設定
生成したアイテムにUnityちゃんが触れたときの設定をします。
- 障害物(コーン、車)に触れたら”GAME OVER”と表示
- ゴールに到達したら”CLEAR!!”と表示
- コインに触れたらUnityちゃんを光らせる
- コインに触れたらコインが消える
- コインに触れたらScoreアップ
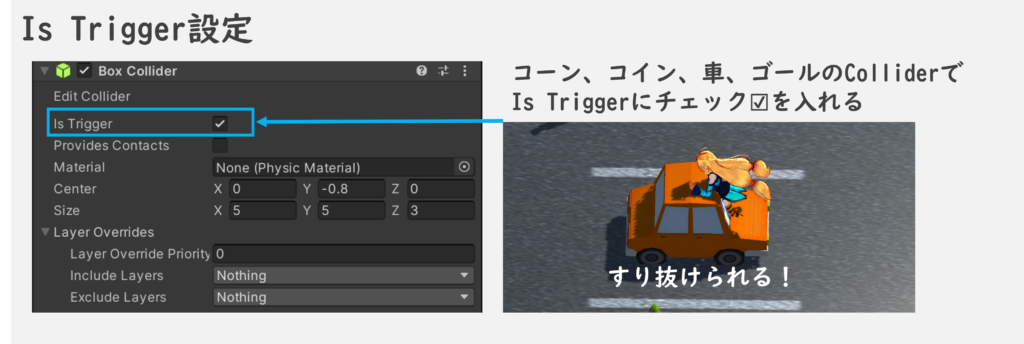
Unityちゃんとアイテムは、Collider設定がされているので、接触すると引っかかって止まります。これではゲームが進行できません。そこで行うのが「Is Trigger」設定。めちゃ大事!!

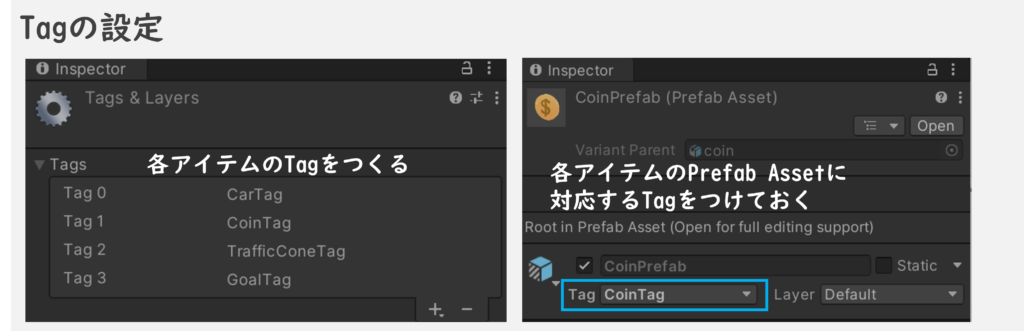
各アイテムはゲーム進行中にランダムに生成されるので、一つ一つに接触した時の設定を行うのは面倒です。そこでTag設定をします。「そのTagが付いているアイテムに接触したら○○すり」という指示を出せば済んでしまうのです。

次はスクリプトを書いていきます。
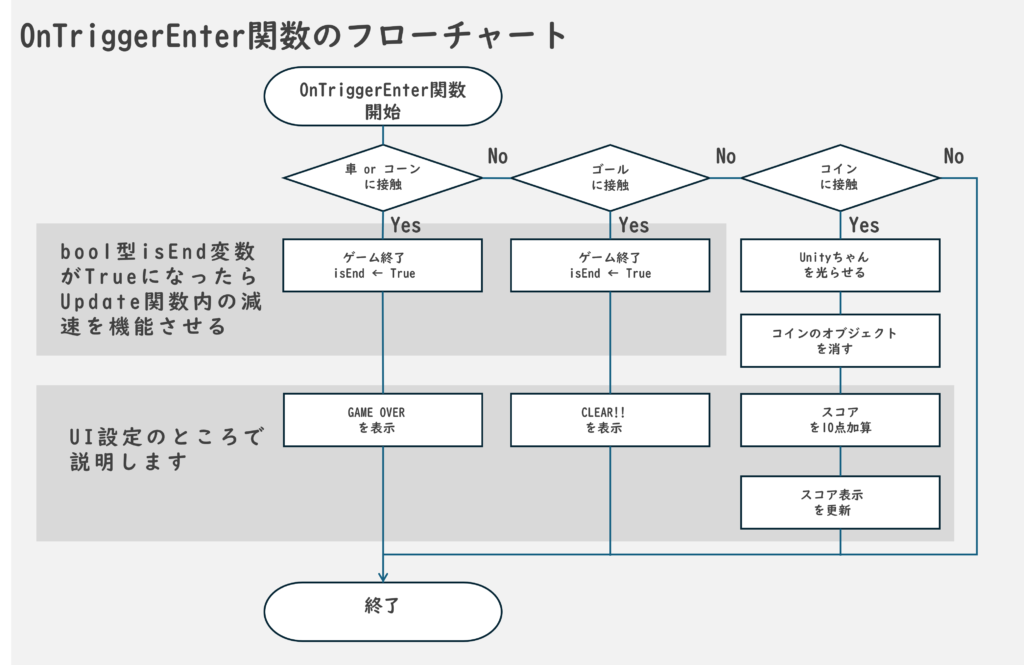
ここで重要なのがOntriggerEnter関数!
Unity独自のイベント関数と呼ばれる種類のもので、宣言するだけで「Is Trigger」設定されたオブジェクトに接触した時に呼び出されます。これをUnityちゃんの動きを制御するスクリプトに書いていきます。
というわけでフローチャート↓。スクリプトの詳細を知りたい方はテクアカで学ぼう!

Unityちゃんを光らせるには「Particle System」を使いました。長くなるので書くのは諦めました…。
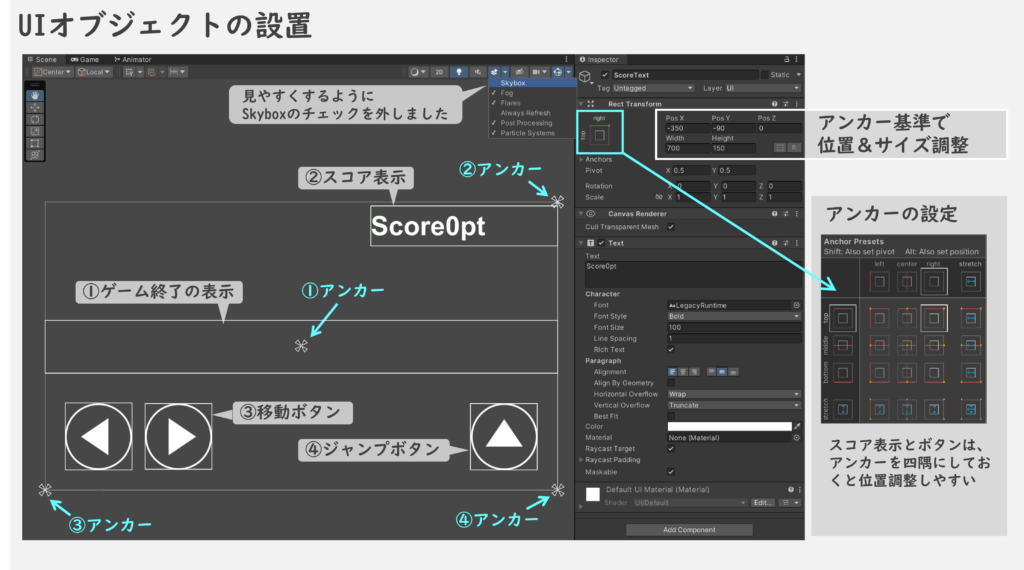
6. 画面(UI)の設定

設置したUIオブジェクトは4つです。
- ゲーム終了の表示(GAME OVER、CLEAR!!)
- スコア表示
- 左右の移動ボタン
- ジャンプボタン
上図のように、大きい四角い枠(Canvas)の中に設置していきますが、基準位置を個々に設定していくと位置調整が容易になります。よく考えられていますね。Unityは。
ゲーム終了やスコア表示はレッスン5でも行ったので難しくはありません。
アイテムごとにTagを付け、OnTrigger関数内でif文を使って接触したアイテムのTag毎に処理を書いていきます。テキストの表示は↓のような記述ですね。スコアの更新は、int型の変数にコイン接触時に加算していき、それを表示させればよいです。
対象のオブジェクト名.GetComponent<Text>().text = "表示したい文字";
ボタンの設定方法は次回にします。ゲーム自体はキー操作で行えれば十分で、ボタンはスマホ操作を見据えた追加要素なので。私自身がしっかり理解したうえで別の記事にしておきたく。
というわけで
Lesson6が終了しました。だいぶゲーム制作の流れが分かってきた気がしますが内容の理解は追いついていません…。Lesson5の時と同様に振り返りを行った後に、この記事を書きました。しかしながら、ブログに書くのは時間がかかるので挫折しそうになりますね。途中だいぶ端折った感がバレバレで恥ずかしい…。稚拙でも他人に教えようと頭の中を整理してアウトプットすることで知識が定着すると信じて続けます。
というわけで最後にいつもの、
みんなだんばれ!!

頑なに張るの「がんばる」ではなく、
弾むように張るの「だんばる」で、
一緒に人生を楽しみませんか?
最後までご覧になってくださったあなた、ぜひぜひX(旧Twitter)で交流しましょう!ゲーム制作をしていない方もウェルカムです。人生や働くことを楽しむために、日々くだらないことをつぶやいています。

以上です。





コメント