ご覧になっていただきありがとうございます。「ひさよろ」です。

プロフィールページでご説明した通り、私は上記のような夢を持ち、会社員ながら完全未経験の『ゲーム制作』と『コーチング』を掛け合わせた活動を行っています。
オンラインスクール「TechAcademy(以下、テクアカ)」のUnityコースでの学習状況紹介!
Lesson6を始めます!
今回も詳細な手順やスクリプトは載せません。ゲームづくりの雰囲気を知りたい人、同じくテクアカで学んでいて理解につまった人の参考になれば嬉しいです。
私もそんなゲームをつくりたい!と思った方は、ぜひテクアカで学んでみては?
せっかくなので宣伝しておきます↓

Lesson6でつくるゲーム
こんな感じで、キャラクターが道路上を障害物を避けながら一直線にゴールまで走るゲームをつくります。左右移動やジャンプをキーボードと画面上の矢印クリックで行い、コインをとったら右上のスコアが加算されます。
制作工程はざっと、
- 素材(Asset)の入手
- フィールドの作成
- キャラクター動作の設定 ←前半はここまで
- アイテム生成の設定
- アイテムに触れたときの設定
- 画面(UI)の設定
この記事では、前半部分の 3.キャラクター動作の設定 までにします。
1. 素材(Asset)の入手

私のようなゲーム制作初心者が困ること
キャラデザインができない(涙)
でも安心してください。Unity公式のアセットストアから、いろいろな素材を入手することができます。中には無料なものも。とても助かります。

Lesson6でアセットストアからダウンロードしたのは、以下の3つ。残りはテクアカが準備してくれたものです。
2. フィールドの作成

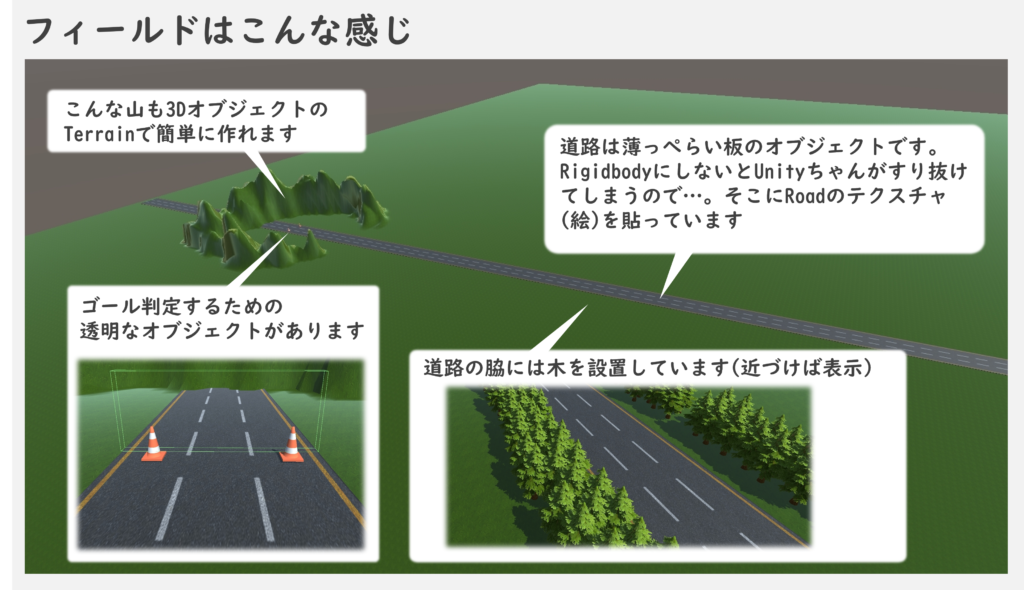
草原に一本の道。そして山と木が設置されているフィールドです。
Terrainという3Dオブジェクトの機能を使ってつくります。草原はダウンロードしたLowpoly Piece of Natureアセットの芝を貼り付け。地面を隆起させて山をつくったり、ポチポチっと木を植えたりできます。操作は動画のような感じです。
次は、空いきましょう。
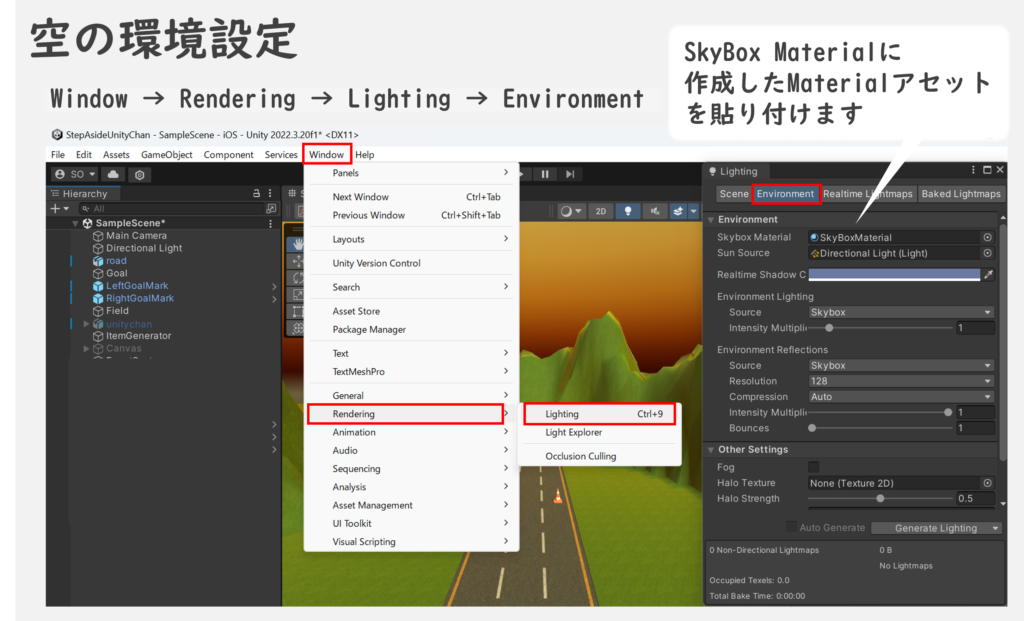
Unityの初期設定では昼間のような空の明るさですが、雰囲気を出すために夕方の空に変更しました(テクアカの指示です)。Materialアセットを作成してShaderをSkybox→Procedualにします。すると、↓の動画のように空の雰囲気を変えられるので、お好みの夕焼け空に設定。
動画ではすでに行った後ですが、作成したMaterialアセットは空の環境設定に貼り付けることで反映されます。下図のような手順です。この辺は忘れそうなのできっちり覚えておこう。

そういえば、Shader?シェーダー?って何?描画方法を記述したプログラムらしいですね。3Dモデルは三角形の集合体で、、、って今度しっかりと勉強しよう。
3. キャラクター動作の設定
お待ちかねのUnityちゃんの設定です。Transform(位置・回転・サイズ)、Rigidbody(物理設定)、Collider(当たり判定)を設定します。この辺はLesson5のピンボールゲームでも行いました。ここで驚いたのですが、モーションと移動を組み合わせて走らせるとUnityちゃんが派手に転がりだすこと。回転方向の動きを制限させないといけないようです。物理計算をそんなところまで反映しているってことですね。すげぇ。

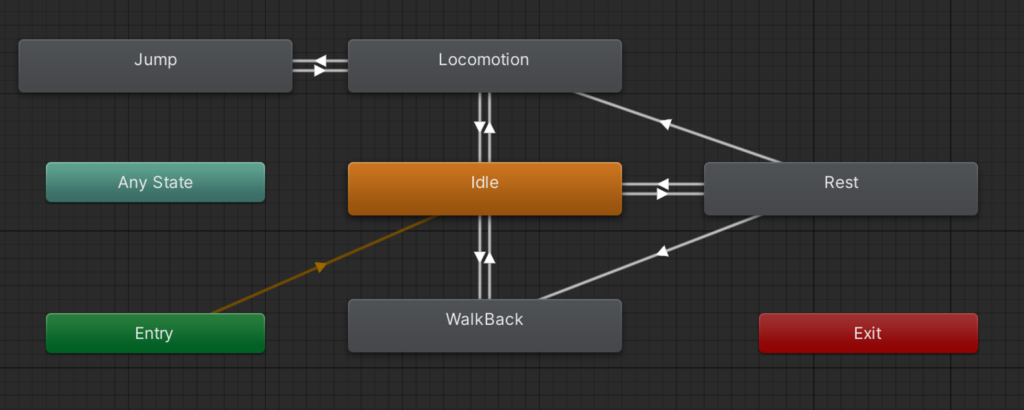
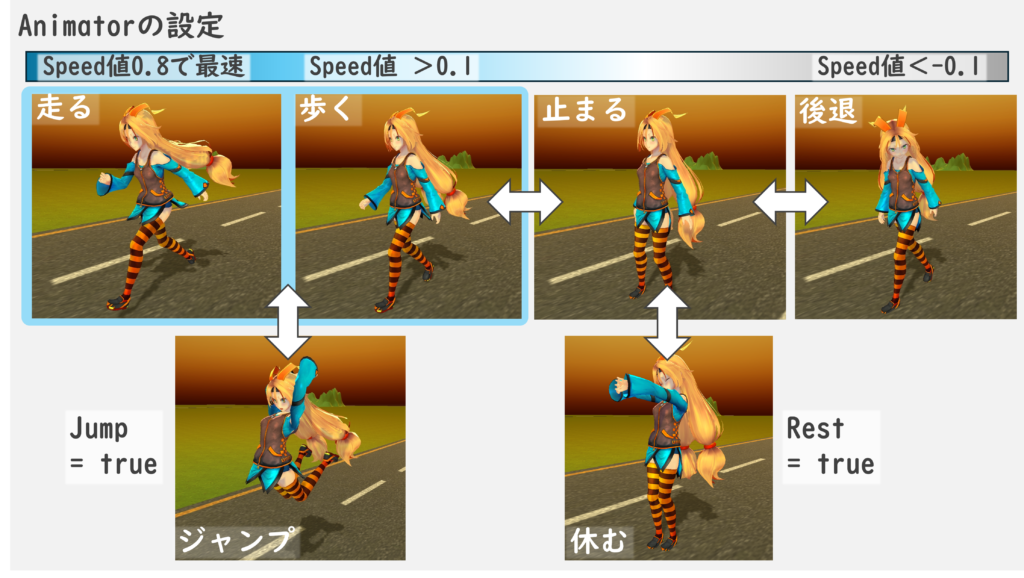
Unityちゃんには、Animatorというモーションが予め設定されています(下の図のように)。Animatorの設定を読み解き、それをスクリプトで指示すると簡単にUnityちゃんにモーションをさせることができます。

ということで読み解いたのが下の図。矢印でつながっていない動作へは変更することができません。走っている時に休む動作に変更できないので、いったん止まらないといけない。そんな感じです。

こんな感じに動きます↓
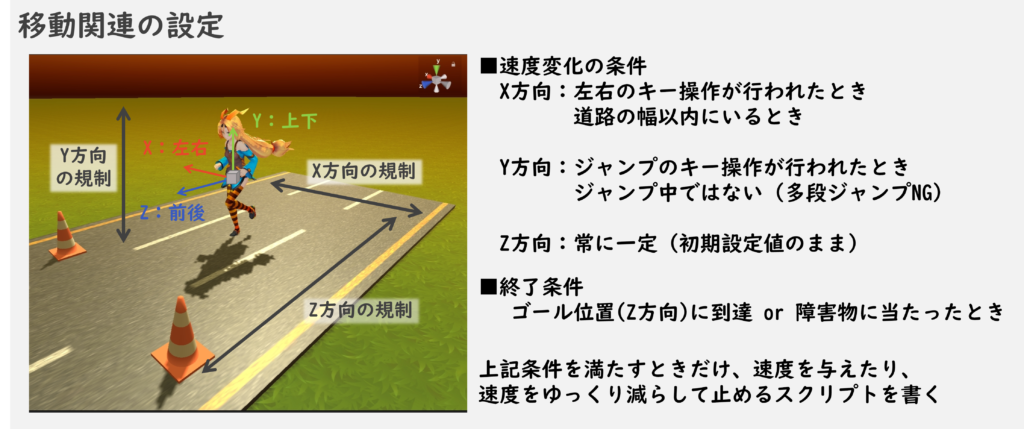
Unityちゃんが動くようになりましたが、その場で足踏みしたりジャンプしたりするだけではゲームになりません。そこで、Unityちゃんを前に移動させたり、プレイヤーの指示通りに左右移動、ジャンプできるようなスクリプトを作成します。
移動関連のスクリプトを書くときのポイントは↓の図。

これを制御するスクリプトはテクアカの指示通りにやればできますが、私にはワケわかめになりました。
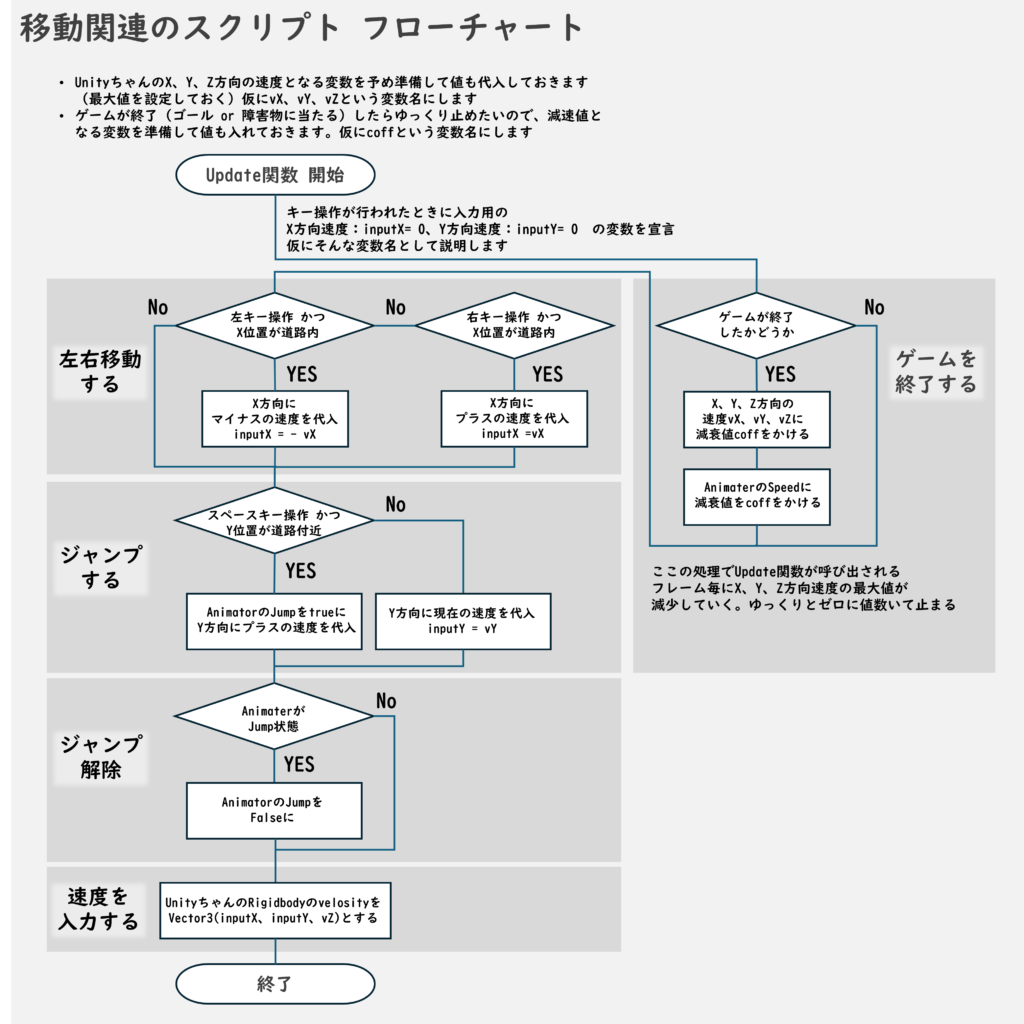
スクリプト内の個々のブロックは短文ですが、初心者だと全体の流れがイメージしづらい…。特に、他人が決めた変数名を使っていると何だっけコレ?何がしたいんだっけ?となります。そこで、フローチャートを描きました↓。

自分でイチからスクリプトを書くようになったら、最初にフローチャートを描いて流れを可視化するようにしよう。チームで制作するようになると、他人のスクリプトは読みづらくて困るということはあるあるだと思います。
というわけで
前回までのピンボールゲームと違い、3Dのキャラクターを動かしているわけですが、メチャクチャ楽しい!広大な3Dマップを探索するゲームなんかも、こんな風に内部で動かしているのかな?とイメージできるようになりました。ワクワクするぜ!
次回は後半部分。コンピューターの負荷軽減のことを考えたスクリプトなど、初見だと思いつかなかったことを学べました。お楽しみに。
というわけで最後にいつもの、
みんなだんばれ!!

頑なに張るの「がんばる」ではなく、
弾むように張るの「だんばる」で、
一緒に人生を楽しみませんか?
最後までご覧になってくださったあなた、ぜひぜひX(旧Twitter)で交流しましょう!ゲーム制作をしていない方もウェルカムです。人生や働くことを楽しむために、日々くだらないことをつぶやいています。

以上です。







コメント